
Bagaimana Cara Memasang Meta Description, Title Tag, dan Heading Tag Yang Berbeda Tiap Artikel? Memasang Meta Description, Title Tag, dan Heading Tag sekarang lebih mudah dari sebelumnya. Karena tampilan blogger.com sekarang berbeda dengan tampilan yang dulu. Dan saran saya sobat harus menggantinya dengan tampilan yang baru . . .
Mengapa Harus Ganti ?
Karena memasang Meta
Description, Title Tag, dan Heading Tag pada tampilan lama, metodenya
sangat merepotkan dan banyak para blogger yang mengeluh dengan metode
tersebut.Sedangkan pada tampilan baru metodenya lebih mudah dan praktis
untuk dipraktekan. Untuk itu pada postingan saya kali ini saya akan
membahasa tentang "Cara Memasang Meta Description, Title Tag, dan
Heading Tag" pada tampilan baru blogger.com (blogspot).
TITLE TAG
Untuk sobat yang ingin
memasang title tag beragam, maka sobat harus memastikan terlebih dahulu
title tag pada template blog sobat seperti di bawah ini :
<title>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<data:blog.title/>
<b:else/>
<data:blog.pageName/>
</b:if>
</title>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<data:blog.title/>
<b:else/>
<data:blog.pageName/>
</b:if>
</title>
Untuk mengetahui Title Tag pada template blog sobat silahkan ikuti prosedur berikut :
- Login dengan akun blog sobat
- Masuk menu TEMPLATE
- Klik tombol Edit Html
- Centang Expand Temlate Widget
- Cari kode <title>
- Tekan CTRL+F untuk mempermudah pencarian kode
- Untuk mengetahui Title tag blog sobat, Perhatika kode yang ada antara <title> dan </title> apakah sudah sama seperti yang ada di atas?
- Kalau belum silahkan hapus kode HTML antara <title> sampai</title>, Lalu copy paste dengan Title Tag yang ada di atas.
- Klik Simpan untuk melihat perubahan yang sobat lakukan.
Bagaimana
jika template blog sobat tidak memliki title tag? Caranya mudah sobat
tinggal copy kode yang berwarna merah di atas. Lalu simpan tepat di
bawah kode <head>
META DESCRIPTION
Untuk memasang Meta Description silahkan ikuti prosedur-prosedur berikut :
- Masuk ke menu SETELAN blog sobat
- Klik Sub menu PREFERENSI PENELUSURAN
- Aktifkan opsi Tag Meta Description
- Kemudian isikan deskripsi blog sobat pada kolom yang tersedia
- Klik Simpan Perubahan

Heading Tag
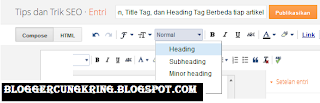
Memasang heading tag pada tampilan baru blogger caranya sangat mudah, karena pada icon editor artikel sudah ada pilihan heading tag. Perhatikan gambar di bawah ini!
sobat hanya perlu memilih HEADING untuk H2, SUB HEADING untuk H3, dan MINOR HEADING untuk H4. dengan demikian kita sudah lebih mudah memasukan berbagai Heading Tag ke dalam artikel. Namun ada beberapa hal yang harus sobat perhatikan :
- H1 adalah yang palin penting dan H2-H6 adalah urutan selanjutnya.
- Hi hanya boleh ada stu dan WAJIB ADA pada tiap artikel, sedangkan untuk H2-H6 boleh lebih dari satu.
- Semua heading sebaiknya harus mengandung kata kunci artikel tersebut.
- Jangan ada pengulangan kata yang sama dalam heading tag karena akan memperngaruhi kepadatan kata kunci.
- Judul postingan sebaiknya diberi heading H2 yang menyatakan "sangat penting"

Tidak ada komentar:
Posting Komentar